Google chưa thông báo chính thức, tuy nhiên thuật toán Core Web Vitals sẽ được ra mắt vào năm tới với nhiều biến đổi khi mà AMP sắp không còn là một trong những yếu tố xếp hạng.


Nếu đúng theo lịch trình thì thuật toán Core Web Vitals phải được tải lên trong năm nay, nhưng do tình hình đại dịch Covid – 19 nên tiến độ bị chậm lại. Và nó sẽ ra mắt vào năm sau.
Có một thực tế rằng, Google cập nhật hàng trăm thay đổi mỗi năm trên các thuật toán cốt lõi của mình (thống kê từ MOZ là khoảng 600 lần). Và hầu hết các bản cập nhật đó đều ít nhiều tác động đén thứ hạng của website.
Cứ mỗi lần chuẩn bị ra mắt một thuật toán mới là cộng đồng SEO lại một lần được ngồi “đàm đạo”, phỏng đoán và “cảm thấy bất an”. Không sợ không được vì rất có thể hệ thống website của doanh nghiệp mình bỗng chốt “bay mầu” trên SERP.
Vậy, Google Core Web Vitals thực chất là gì? Nó có tác động đến SEO như thế nào….
Google Core Web Vitals là gì?
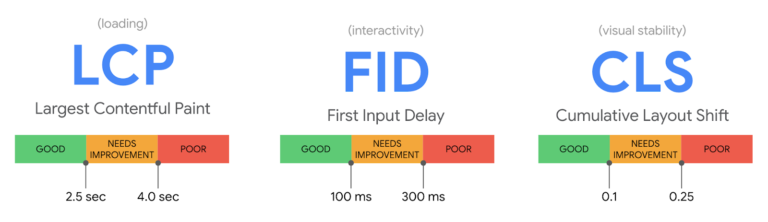
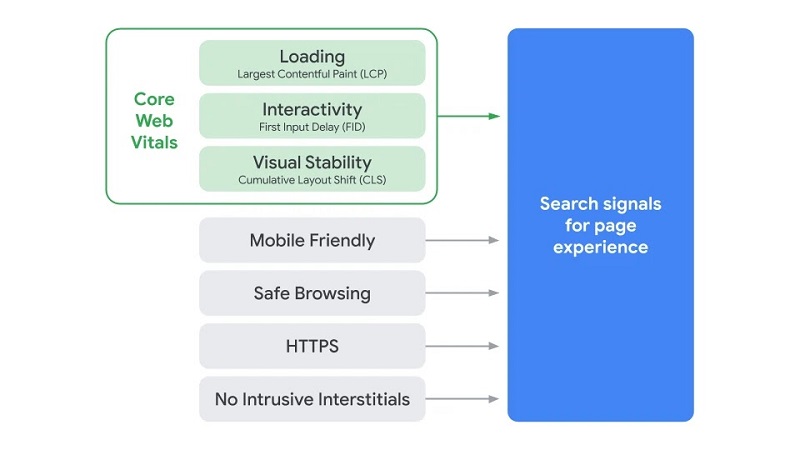
Thuật toán Google Core Web Vitals là tập hợp các yếu tố ảnh hưởng tới website được Google đánh giá là rất quan trọng đối với trải nghiệm người dùng bao gồm: Largest Contentful Paint – LCP , First Input Delay – FID, và Cumulative Layout Shift – CLS.

Đây là các chỉ số đo lường rất cần thiết và hết sức quan trọng ảnh hưởng tới xếp hạng trang, cụ thể:
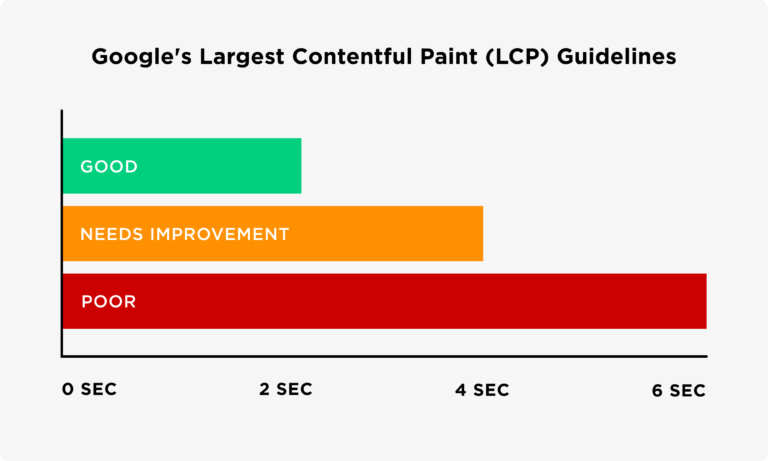
Largest Contentful Paint – LCP
Thời gian tối thiểu để tải nội dung trang được do bằng cách tính từ thời điểm người dùng click vào liên kết cho đến khi nội dung được tải hoàn tất.
Liên quan: Sau 3 năm Google mới tiết lộ về cuộc tấn công DDOS 2,54 Tbps lớn nhất từ trước tới nay vào năm 2017.
Largest Contentful Paint tối thiểu được đánh giá tốt là từ 2,5 giây cho đến nhanh hơn nữa. Để có thể kiểm tra xem LCP có đạt chuẩn hay không bạn có thể dùng công cụ Google PageSpeed Insights . Tốc độ LCP thành ba nhóm: Tốt, Cần cải thiện và Kém.

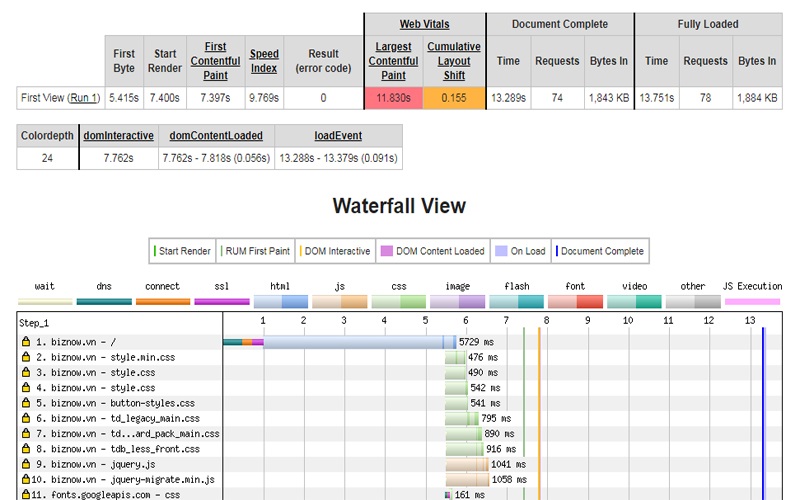
Thực tế cho thấy rằng, rất khó để những website doanh nghiệp nhỏ có thể đạt được những chỉ tiêu khắt khe này. Ngay cả với website của chúng tôi khi nghiên cứu qua công cụ như webpagetest.org cũng chưa đáp ứng được các yêu cầu như vậy.

Hầu hết các site hiện nay đa phần đều sử dụng mã nguồn mở WordPress, tuy nhiên nếu trong giai đoạn đầu khi mới khởi tại còn ít tài nguyên thì có thể còn khả dụng với LCP
Tuy nhiên theo thời gian, khi mà tài nguyên web dần tăng lên thì việc tối ưu nó là cả một vấn đề mang lại nhiều rắc rối.
Vậy giải pháp nào để có thể đáp ứng các tiêu chí của LCP?
Đầu tiên, hãy nâng cấp hosting hoặc máy chủ lưu trữ: Đa phần các website nhỏ hiện nay đều sử dụng Share Hosting, có chăng cao cấp hơn chút nữa đó là VPS.
Để có thể nâng cấp được cơ sở hạ tầng không phải lúc nào cũng dễ thực hiện, ngoài vấn đề tài chính nó còn đòi hỏi một nhân viên kỹ thuật am hiểu về chuyên nghành, và tất nhiên nó sẽ kéo theo chi phí.
Liên quan: Google lên kế hoạch biến mạng xã hội Youtube thành kênh bán hàng.
Xóa bỏ các tập tin, phần tử không cần thiết: xóa đi các tài nguyên thừa không cần thiết (như các tệp JavaScript). Tuy nhiên bạn cần phải biết chắc chắn nên loại bỏ phần tử nào ra khỏi website mà không gây ra các vấn đề nghiêm trọng.
Thiết lập tính năng tải chậm: đối với các tài nguyên chưa cần thiết, chỉ hiển thị các dữ liệu quan trọng trước tiên (như nội dung). Ví dụ chỉ cho phép tải phần văn bản trước tiên, sau đó khi người dùng cuộn xuống lúc đó đủ kịp thời gian cho vấn đề hiển thị hình ảnh.
Giảm nhẹ CSS: có thể nén các file CSS lại hoặc tối ưu hóa chúng, các tệp tin CSS cũng là một trong những nguyên nhân ảnh hưởng tới tốc độ tải trang.
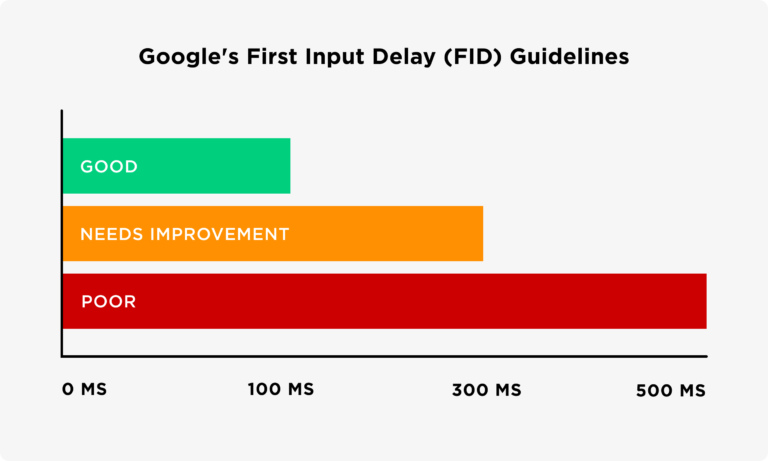
Độ trễ đầu vào đầu tiên – FID.
Yếu tố First Input Delay (viết tắt là FID) hay còn được mô tả là độ trễ đầu vào đầu tiên. Đây là yếu tố xếp hạng thứ hai của Google Core Web Vitals, nó xác định thời gian cụ thể sau khi tải website và bắt đầu quá trình người dùng tương tác với nó.
Phép đo lý tưởng của Google được cho là tốt nhất khi đạt dưới 100 ms, cụ thể nó là chỉ số đo lường thời gian người dùng thao tác trên trang.

Tức là khi người dùng đang ở trên trang và có một hành động cụ thể như nhấp vào một nút, một biểu mẫu, điền thông tin vào form và gửi đi, nhấp vào đường link nội bộ… thì trình duyệt xử lý nhanh như thế nào.
Một website có tài nguyên thấp sẽ rất khó để xử lý được vấn đề này, cũng giống như LCP nó đòi hỏi rất nhiều yếu tố để có thể tạo ra trải nghiệm người dùng ở mức tiêu chuẩn tối thiểu.
Giải pháp để đáp ứng FID.
Thật may mắn, Google khi ra mắt một thuật toán hoặc tính năng mới đều có những công cụ đi kèm để hỗ trợ những nhà phát triển, và với chỉ số FID bạn có thể đọc thêm tài liệu tại đây, sau đó hãy thử phân tích website trong Search Console.
Liên quan: Google tạm thời tắt tính năng yêu cầu lập chỉ mục.
Về mặt kỹ thuật, FID đo lường thời gian giữa thời điểm người dùng nhấp vào bất cứ thứ gì trên website cho đến lúc hoàn thành tải trang.
Để có thể cải thiện FID hãy thử các các sau:
Giảm thiểu (hoặc trì hoãn) JavaScript: Người dùng gần như không thể tương tác với một trang trong khi trình duyệt đang tải JavaScript. Vì vậy, giảm thiểu hoặc trì hoãn các tệpJavaScript trên trang của bạn.
Xóa các tệp hoặc thành phần mở rộng của bên thứ 3 không thực sự cần thiết: Đối với các mã nguồn mở (ví dụ WordPress), hãy xóa đi các Plugin không cần thiết gây trì hoãn.
Ví dụ các Plugin phục vụ cho mục đích thống kê lấy dữ liệu từ bên thứ 3 như plugin Google Analytics, Plugin thời tiết, Plugin giá cả…
Sử dụng bộ nhớ cache của trình duyệt: Điều này giúp tải nội dung trên trang của bạn nhanh hơn. Nó khiến trình duyệt của người dùng lưu lại các dữ liệu đã được tải trước đó ví dụ các mã JavaScript, chỉ tải những tài nguyên mới.
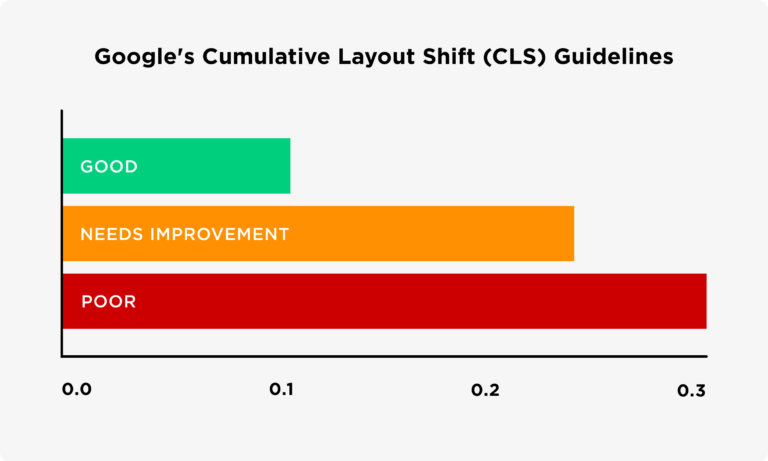
Cumulative Layout Shift – CLS
Yếu tố thứ ba đó là Cumulative Layout Shift – CLS (thay đổi bố cục tích lũy). Thú thực là tôi không hiểu chính xác lắm về cầu từ của thuật ngữ này.
Theo backlinko giải thích, dịch chuyển bố cục tích lũy (CLS) là mức độ ổn định của một trang khi tải (hay còn gọi là độ ổn định hình ảnh).

Đọc thêm các tài liệu khác, đặc biệt là từ Blog Google về Core Web Vitals thì có thể nhận thấy rằng vấn đề của CLS là hình ảnh trên trang.
Cumulative Layout Shift đặt nặng vấn đề người dùng sử dụng thiết bị di động để truy xuất dữ liệu trên trang bao gồm việc xử lý dữ liệu hình ảnh với: hình ảnh nội dung, hình ảnh quảng cáo, các mã quảng cáo hiển thị hình ảnh…
Để có thể cải thiện CLS hãy thử áp dụng các cách sau.
Tạo không gian quảng cáo riêng: cho các mẫu quảng cáo của bên thứ ba ví dụ như Google Adsense, MGID… Nó tránh cho việc nội dung bị lệch lạc khi không gian quảng cáo xâm chiếm bố cục trang.
Sử dụng thứ nguyên thuộc tính kích thước đặt cho bất kỳ phương tiện nào (video, hình ảnh, GIF, đồ họa thông…): Bằng cách đó, trình duyệt của người dùng biết chính xác phần tử đó sẽ chiếm bao nhiêu dung lượng trên trang đó. Và sẽ không thay đổi nó ngay lập tức khi trang tải đầy đủ.
Các yếu tố xếp hạng khác liên quan tới Google Core Web Vitals.
Trên thực tế, Google luôn đánh giá cao các trang web có độ an toàn và thân thiện nhất với thiết bị di động.
Đó được coi như là tín hiệu quan trọng nhất để có cơ hội thăng hạng trên công cụ tìm kiếm, và tất nhiên nó sẽ bao gồm các yếu tố chính:

Thân thiện với thiết bị di động: dĩ nhiên rồi, giờ đây trải nghiệm người dùng trên thiết bị di động là ưu tiên số 1 của Google.
Trình duyệt web an toàn: bạn có thể kiểm tra các thông số và lời khuyên từ Google Search Console để cải thiện vấn đề này.
Https: https là một trong những yếu tố quan trọng giúp trình duyệt web trở nên an toàn hơn, và Google đã từng nói đây là một trong những tín hiệu để đánh giá website.
Quảng cáo xen kẽ: đây là tiêu chí phức tạp hơn một chút, hiện nay có nhiều website là đối tác, nhà xuất bản quảng cáo cho bên thứ 3. Chính vì vậy trải nghiệm người dùng với các mẫu quảng cáo luôn phải đạt sự tối ưu, nhất là với thiết bị di động.
Google Core Web Vitals có thực sự “nguy hiểm”?
Cũng giống như mỗi lần nâng cấp thuật toán mới, Google luôn khiến các chuyên gia SEO và các nhà quản trị web lo lắng bởi mỗi lần như vậy là một lần phải hiệu chỉnh lại toàn bộ bố cục nhằm đảm bảo rằng website đáp ứng tối thiểu các tiêu chí mới.
Cũng có thể, thứ hạng sẽ tụt dốc trong một thời gian nhất định, và điều này khiến chúng ta “không vui”.
Theo các chuyên gia MOZ, Backlinkio đánh giá, khi thuật toán chính thức được Update nó sẽ ảnh hưởng tới mọi tài nguyên trên cả máy tính để bàn và thiết bị di động.
Và có thể Google Core Web Vitals sẽ tác động rất lớn tới Google câu chuyện của tôi -Google Web Stories.
Tài trợ: Google Web Stories – Xu hướng mới xây dựng nội dung thông qua “kể câu chuyện của bạn trên web”
Tuy nhiên, cũng đừng quá lo lắng. Theo dõi công cụ tìm kiếm trong những năm qua, thường thì trước khi ra một thuật toán mới hay tinh chỉnh thuật toán cũ, Google đều đưa ra những tín hiệu hoặc cập nhật chúng một cách từ từ giúp các Webmasters có thể dần dần thích nghi và chuyển đổi một cách chậm rãi.
Liên quan: 8 thuật toán Google doanh nghiệp cần phải “đề phòng” khi làm SEO website.
Nhưng cũng đừng vì vậy mà bỏ ngơ không làm gì cả trước khi thuật toán chính thức được áp dụng, cho dù đây chỉ là một trong những tiêu chí xếp hạng giữa cả trăm tiêu chí khác nó cũng cần phải đáp ứng ở mức tối thiểu.
Hiện chưa rõ cụ thể thời gian nào Google sẽ tung ra thuật toán Core Web Vitals, đáng lẽ nó đã xuất hiện trong năm 2020. Nhưng do tình hình dịch bệnh sẽ phải lùi vào năm 2021, và trong khoảng thời gian này hãy tinh chỉnh dần website của mình, vì sớm muộn gì nó cũng đến.
Nguồn tham khảo:
https://webmasters.googleblog.com/2020/05/evaluating-page-experience.html
https://moz.com/blog/
https://backlinko.com/hub/seo/core-web-vitals
Nhật Minh









