Tối ưu hóa hình ảnh cho website là việc làm bắt buộc nếu như bạn muốn thứ hạng nội dung của mình được Google ưu ái cao hơn so với đối thủ trên bảng xếp hạng của công cụ tìm kiếm.

Google không thích những trang web có tốc độ tải chậm, nó ảnh hưởng tới trải nghiệm người dùng, mà đối với Google (cũng như các SERP khác) trải nghiệm của người dùng là yếu tố quan trọng, nó khiến khán giả của bạn ở lại trang lâu hơn, thực hiện các hành động khác mang lại nhiều tỷ lệ chuyển đổi hơn.
Và bạn biết không? Người dùng chính là người trả tiền cho tất cả các dịch vụ trong đó bao gồm cả dịch vụ quảng cáo của Google và các đối tác, nhà xuất bản. Nếu một website có tốc độ tải trang chậm đồng nghĩa rằng bạn và Google đã mất đi một khách hàng tiềm năng.
Một trong những nguyên nhân khiến trang của bạn tải chậm đó là bạn không tối ưu hóa hình ảnh trong quá trình thiết kế Banner quảng cáo hoặc khi xây dựng nội dung.
Điều này đặc biệt nguy hiểm vì nó ảnh hưởng trực tiếp tới thứ hạng của bạn trên công cụ tìm kiếm.
Tối ưu hóa hình ảnh cho website là gì?
Tối ưu hóa hình ảnh cho website là quá trình làm giảm dung lượng, kích thước của tệp hình ảnh được lưu trữ trên web mà không làm giảm chất lượng so với ảnh gốc. Nó giúp website có tốc độ tải nhanh hơn, khiến người dùng truy cập nhanh hơn, tăng khả năng trải nghiệm mà không phải chờ đợi quá lâu.
Hình ảnh tác động thế nào đến tốc độ tải trang?
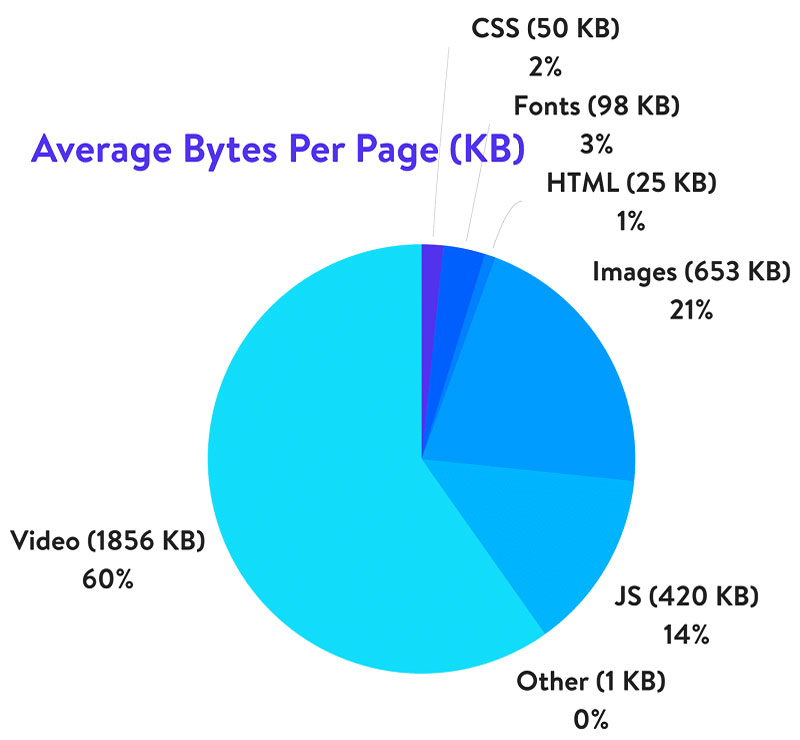
Theo thống kê từ Internet Archive, hình ảnh chiếm tới 21% trong toàn bộ dung lượng của website, chỉ xếp sau các đoạn video được tải lên trực tiếp trên máy chủ.

Chính vì vậy, để website có thể bớt nặng nề hơn, khiến người dùng không phải chờ đợi lâu hơn thì sau video, các tệp hình ảnh phải được nén một cách tối ưu nhất.
Ngoài ra, việc tồn tại nhiều tệp hình ảnh có dung lượng lớn còn khiến không gian lưu trữ wesbite (hosting, VPS, server…) tốn nhiều dung lượng hơn. Tốn băng thông máy chủ do có quá nhiều truy vấn http được thực hiện cùng lúc.
Liên quan: Google Bot bắt đầu thu thập thông tin giao thức http/2 từ tháng 11/2020
Một cách ngắn gọn, có quá nhiều hình ảnh với dung lượng lớn sẽ khiến “website của bạn chạy với tốc độ rùa bò“, nó làm cho người dùng phải chờ đợi lâu hơn, và nếu họ mất kiên nhẫn họ sẽ thoát khỏi trang của bạn.
Vậy nên, website phải chạy càng nhanh càng tốt. Hãy xem các dữ liệu thống kê bên dưới để hiểu thêm về tầm quan trọng của việc tối ưu hóa hình ảnh cho website.
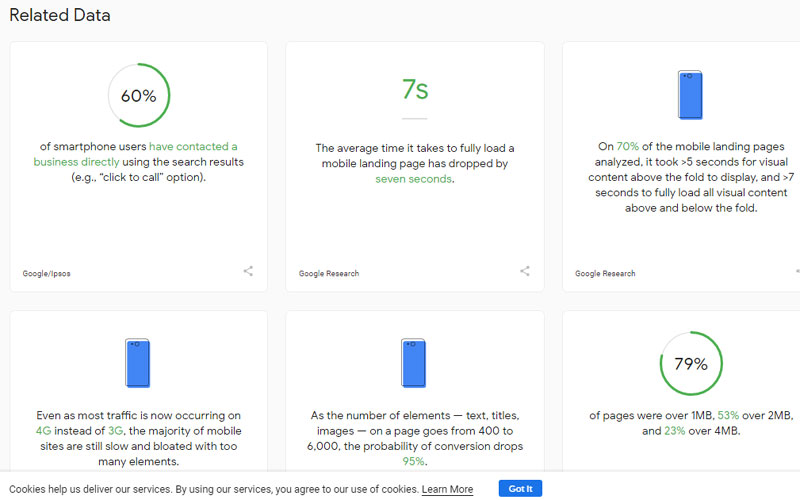
Trong các nghiên cứu và khảo sát từ MOZ và Thinkwithgoogle…

- Google không thích những website có tốc độ tải trang chậm, làm ảnh hưởng tới trải nghiệm người dùng.
- Thời gian lý tưởng tải trang trên thiết bị di động trung bình từ 1 đến 2 giây.
- Thời gian tải trang chậm đến 3 giây có thể khiến bạn mất 53% lượng truy cập.
- Thời gian tải trang trung bình trên các thiết bị di động kết nối 3/4G khoảng 19 giây. Các website được Responsive chuấn hóa cho thiết bị di động có thời gian tải trang trong 5 giây có thể mang lại doanh thu quảng cáo gấp đôi so với các trang có thời gian 19 giây.
- Với các trang thương mại điện tử, tải chậm khiến quy trình thanh toán bị đình trệ (hoặc khách hàng không thể hoàn tất) khiến bạn mất khách hàng.

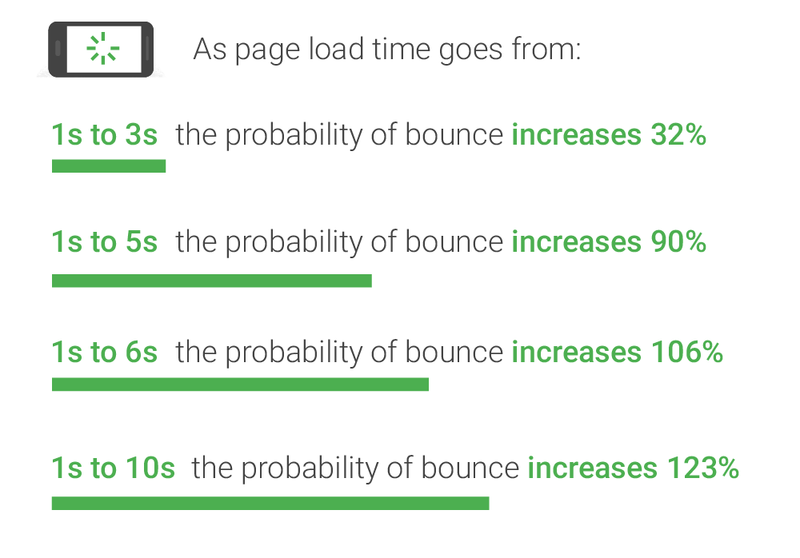
- Thời gian tải trang tăng từ 1 giây đến 3 giây,xác suất thoát tăng 32%.
- Thời gian tải trang tăng từ 1 giây đến 5 giây,xác suất thoát tăng 90%.
- Thời gian tải trang tăng từ 1 giây đến 6 giây, xác suất thoát tăng 106%.
- Thời gian tải trang tăng từ 1 giây đến 10 giây, xác suất thoát tăng 123%.
- Thời gian tải trung bình cho một trang web là 3,21 giây.
- Thời gian tải trung bình cho một trang web di động là 22 giây.
- Người dùng đọc ít bài hơn khi gặp phải sự chậm trong quá trình tải trang. Tốc độ của trang web tác động tiêu cực đến độ sâu phiên của người dùng.
- 2/3 người tiêu dùng Anh (67%) cho rằng thời gian tải chậm là lý do chính khiến họ từ bỏ việc mua hàng trực tuyến.
- 47% người tiêu dùng mong đợi một trang web tải trong 2 giây hoặc ít hơn.
- 40% người tiêu dùng sẽ đợi không quá 3 giây để một trang web hiển thị trước khi từ bỏ trang web
- 52% người mua sắm trực tuyến cho biết rằng tải trang nhanh là khiến họ trở thành khách hàng trung thành của thương hiệu.
- 14% sẽ bắt đầu mua sắm tại một trang web khác và 23% sẽ ngừng mua sắm hoặc rời khỏi máy tính của họ.
- Google có thể thu thập dữ liệu trang web của bạn chậm hơn nếu bạn có một trang web tải chậm.
- Đối với các website bán lẻ và du lịch, 79 % người mua sắm trực tuyến gặp phải tình trạng không hài lòng khi ghé thăm, họ sẽ ít ở lại trang đó. 64% người dùng sẽ chọn một website mua sắm trực truyến khác tương tự.
- Các trang web về lĩnh vực ô tô mất trung bình 6 giây để tải.
- Các trang web tài chính mất trung bình 5,1 giây để tải.
- Các trang web chăm sóc sức khỏe mất trung bình 5,6 giây để tải.
- Các trang web truyền thông mất trung bình 5,5 giây để tải.
- Các trang web bán lẻ mất trung bình 6 giây để tải.
- Các trang web công nghệ mất trung bình 6,8 giây để tải.
- Các trang web du lịch mất trung bình 6,7 giây để tải.
- Page Speed là một trong những yếu tố chính (trong số 200 chỉ số) đánh giá thứ hạng SEO của website.
Nguồn tham khảo:
- https://www.thinkwithgoogle.com/marketing-strategies/app-and-mobile/mobile-page-speed-new-industry-benchmarks/
- https://www.thinkwithgoogle.com/marketing-strategies/app-and-mobile/mobile-page-speed-new-industry-benchmarks-load-time-vs-bounce/
Vậy đấy, nếu hình ảnh không được tối ưu hóa tốt trước khi dữ liệu được tải lên cho người dùng truy xuất, tác hại sẽ rất lớn. Và ngay từ bây giờ, mỗi khi bạn xuất bản bất cứ nội dung nào trên website hãy đặc biệt chú ý tới việc tối ưu hình ảnh website cho chuẩn SEO.
Tối ưu hóa hình ảnh cho website WordPress
Bất cứ nội dung nào khi xuất bản chúng ta đều cần tối ưu hóa hình ảnh. Thật may mắn là công việc này thực sự là dễ thực hiện, tuy nhiên cũng có rất nhiều nhà quản trị chưa chú trọng đến nó.
Một phần có thể đối với những người mới xây dựng website chưa có nhiều am hiểu, phần nữa chưa “quán triệt” đội ngũ biên tập viên xây dựng nội dung khiến họ không thực hiện công đoạn này.
Các loại định dạng hình ảnh phổ biến trên website.
Về cơ bản, hình ảnh có hai dạng lưu trữ cơ bản đó là Raster và Vector. Hình ảnh dưới định dạng Raster bao gồm các file lưu phổ biến như: JPG (JPGE), PNG, GIF, riêng đối với định dạng ảnh Vector nó sẽ được dùng nhiều trong thiết kế hình ảnh đồ họa quảng cáo và dành cho công nghệ in ấn.
Thực tế là có tới 15 loại định dạng hình ảnh cơ bản như: JGP – JPGE, GIF, PNG, WebP, TIFF, BMP, HEIF, SVG, EPS, PDF, PSD, AI , XCF, INDD.
Trên webiste, chúng ta sẽ chủ yếu sử dụng 3 loại định dạng ảnh cơ bản đó là JPG, PNG và GIF. Và phải nén các loại ảnh này lại trước khi tải chúng lên máy chủ.
Nhưng chọn định dạng ảnh nào để mang lại hiệu quả tốt nhất? Trước khi tối ưu hóa hình ảnh cho website hãy đảm bảo rằng bạn chuyển đổi chúng về 3 định dạng tiêu chuẩn:
- Ảnh PNG: tạo ra hình ảnh chất lượng cao hơn, nhưng cũng có kích thước tệp lớn hơn.
- Ảnh JPEG: Loại ảnh phổ biến nhất trên tất cả các website, nó có thể nén sâu hơn giúp dung lượng thấp nhất mà vẫn đạt chất lượng tốt.
- Ảnh GIF: chỉ sử dụng 256 màu. Đó là sự lựa chọn tốt nhất cho các hình ảnh động.
- Có một số website cũng sử dụng các định dạng ảnh khác, chẳng hạn như JPEG XR và WebP , nhưng chúng không được tất cả các trình duyệt hỗ trợ . Tốt nhất, bạn nên sử dụng JPEG hoặc JPG cho ảnh có nhiều màu và PNG cho ảnh đơn giản.
Để tối ưu hóa hình ảnh, nén chúng lại mà không làm giảm chất lượng khiến ảnh bị mờ sẽ có hai cách phổ biến đó là sử dụng công cụ chỉnh sửa ảnh như Photoshop (hoặc Gimp) và dùng Plugin (đối với website WordPress).
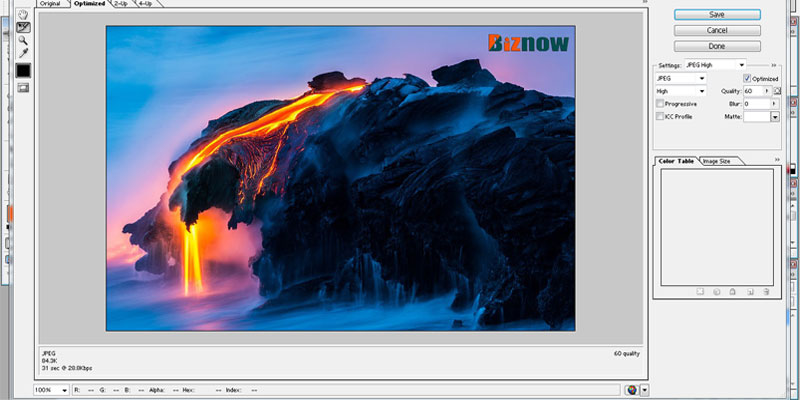
Sử dụng Photoshop để tối ưu hóa hình ảnh website.
Tùy thuộc vài từng tình huống, nếu bạn muốn thêm Watermark vào hình ảnh của mình thì cách nhanh nhất đó là sử dụng công cụ Photoshop để chỉnh sửa.
Ngoài ra, bằng việc sử dụng Photoshop bạn cũng có thể thay đổi kích thước tệp hình ảnh cho phù hợp với nội dung của website, khiến chúng trực quan hơn, phù hợp với bố cục hơn.
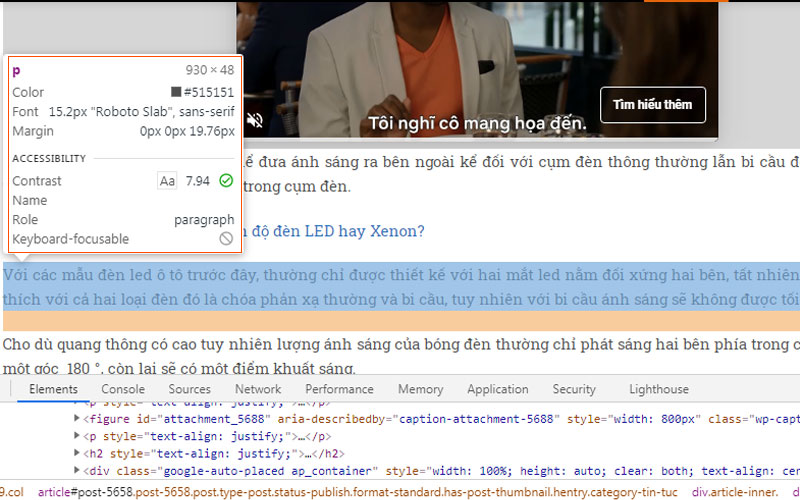
Bằng việc kiểm tra khung nội dung bài viết bạn có thể tùy chỉnh kích thước cho bức ảnh vừa vặn hơn, nó sẽ chuyên nghiệp và đẹp mắt hơn trong mắt người dùng.

Kết thúc quá trình chỉnh sửa ảnh, thay vì lưu ảnh theo định dạng thông thường, hãy xuất ảnh ra cho nền tảng website bằng cách nhấn tổ hợp phím tắt Ctrl+Shift+Alt+S – Save for web (thay vì nhấn Ctrl+S).

Hình ảnh sẽ được xuất ra có dung lượng nhỏ nhất có thể. Như hình ảnh trên nếu chỉ sử dụng cách lưu thông thường, dung lượng sẽ là 202KB với kích thước 800×400 Pixel, tuy nhiên nếu lưu theo định dạng Save for web, hình ảnh sẽ được nén về chỉ còn 60,8KB (nén tới 70% dung lượng) mà không làm ảnh hưởng nhiều tới độ phân giải của ảnh.
Sử dụng Plugin để tối ưu hóa hình ảnh cho website WordPress.
Với việc nén thông qua việc sử dụng Plugin, bạn hoàn toàn không cần thêm các thao tác thủ công chỉnh sửa ảnh.
Plugin nén ảnh sẽ chủ động hoàn toàn trong việc tối ưu hóa hình ảnh cho website của bạn, từ việc Resize ảnh trong WordPress cho đến hiệu chỉnh kích thước theo cài đặt của bạn.
Bạn có thể tham khảo 5 Plugin mà chúng tôi đánh giá cao và được nhiều người dùng sử dụng dưới đây.
- EWWW Image Optimizer
- Compress JPEG & PNG images
- ShortPixel Image Optimizer
- WP Smush
- resmush
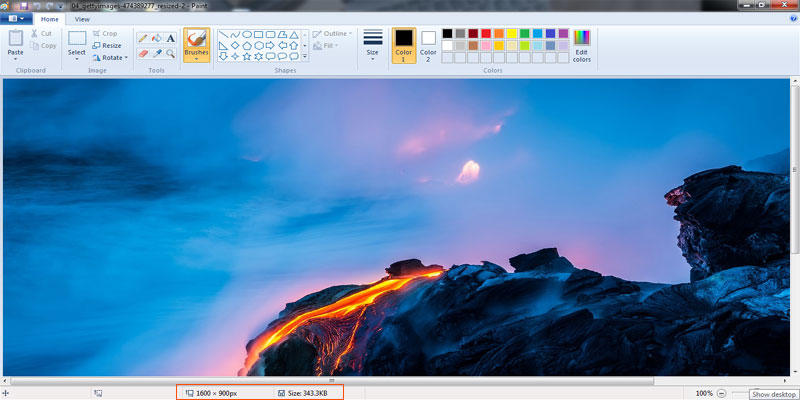
Mẹo chỉnh sửa ảnh nhanh chóng với Paint.
Một trong những công cụ chúng tôi cũng thường sử dụng đó là công cụ Paint có sẵn trong Windows.
Với công cụ này bạn hoàn toàn có thể xử lý được những bức anh đơn giản một cách nhanh chóng bằng cách chỉnh được kích thước phù hợp và nén những bức ảnh có dung lượng cao.
Mở bức ảnh muốn chỉnh sử bằng Paint, nhìn vào chân trang công cụ bạn sẽ thấy thông số của bức ảnh.


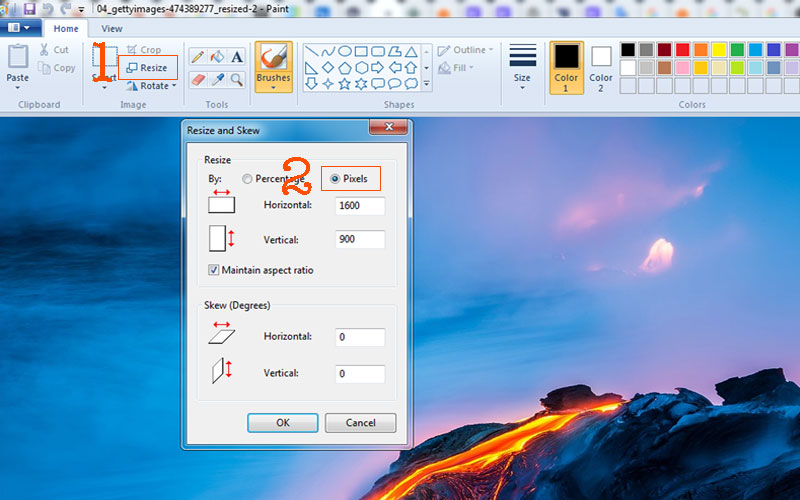
Chọn Resize (1) bạn sẽ thấy một bảng mới mở ra, chọn mục Pixels (2) sau đó chọn chiều rộng và chiều cao hình ảnh cho phù hợp với kích thước bạn mong muốn, cuối cùng nhấn lưu về định dạng JPG hoặc PNG. Thường tôi sẽ chọn JPG để ảnh có thể nén nhẹ hơn nữa.
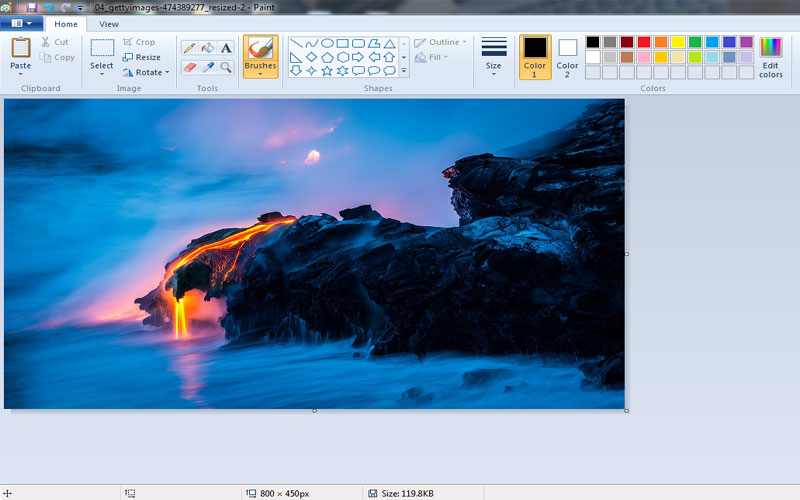
Và ảnh dưới là kết quả. Ảnh đã nén về chỉ còn dung lượng 119,8KP (chỉ còn 1/3 dung lượng so với ảnh gốc) với kích thước đã thay đổi thành 800×450 px.

Đừng bao giờ quên thẻ Alt.
Mặc định, công cụ tìm kiếm chưa thể thiểu được về chủ đề của một bức ảnh (tại thời điểm hiện tại). Nó chỉ có thể hiểu được văn bản (text)
Chính vì vậy, để có thể giúp Google Bot hiểu rõ hơn về những bức ảnh trong nội dung được mô tả cho vấn đề gì chúng ta phải cung cấp những thẻ Atl (thẻ mô tả hình ảnh) cho mỗi bức ảnh khác nhau.
Khi xây dựng nội dung bao gồm hình ảnh, hãy luôn nhớ chèn thẻ Alt cho mỗi bức ảnh riêng biệt. Và nếu dưới chân bức ảnh có có thêm chú thích thì nó quả là tuyệt vời.
Nó sẽ có hai lợi ích cơ bản…
Thứ nhất: giúp Google hiểu được chủ đề mô tả của hình ảnh và hiển thị chúng trên SERP.
Thứ hai: nếu người dùng tìm kiếm nội dung thông qua hình ảnh, cơ hội để website nhận được lưu lượng truy cập miễn phí là có nếu như hình ảnh của bạn được tối ưu bắt mắt và được hiển thị nổi bật trên Google.

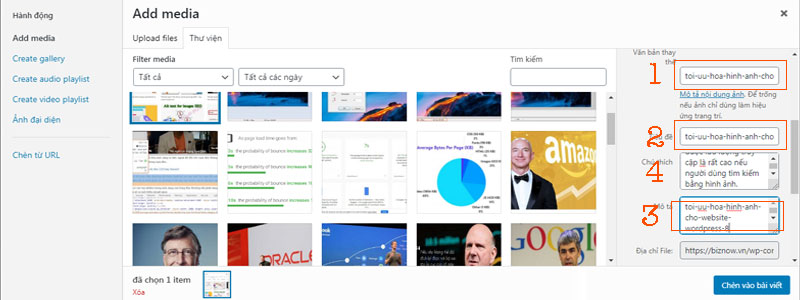
Để tối ưu hình ảnh trên Google,sau khi tải ảnh lên bạn có thể điền thông tin thẻ Alt theo cách sau:
- Lấy chính url của bài viết để làm thẻ Alt cho ảnh trong nội dung, nếu url quá dài hãy rút gọn nó đảm bảo yếu tố từ khóa chính luôn tồn tại trong đó. Nó sẽ có dạng “toi-uu-hoa-hinh-anh-cho-website-wordpress“.
- Chèn đường dẫn này vào 3 vị trí như hình ảnh dưới, vị trí thứ 4 bạn có thể chèn đoạn chú thích hình ảnh. Phần chú thích (4) sẽ được hiển thị trong nội dung cho người dùng thấy, các mục còn lại chỉ hiển thị cho công cụ tìm kiếm.

Nếu bài viết có nhiều hình ảnh, hãy thêm các biến thể phía sau ký tự cuối cùng, ví dụ:
- toi-uu-hoa-hinh-anh-cho-website-wordpress
- toi-uu-hoa-hinh-anh-cho-website-wordpress-1
- toi-uu-hoa-hinh-anh-cho-website-wordpress-2
Hoặc:
- toi-uu-hoa-hinh-anh-cho-website-wordpress- photoshop
- toi-uu-hoa-hinh-anh-cho-website-wordpress-thẻ-alt
- toi-uu-hoa-hinh-anh-cho-website-wordpress- paint.
Và luôn nhớ, thẻ alt là một phần không thể thiếu khi bạn tối ưu hóa hình ảnh cho website, nó giúp các công cụ tìm kiếm hiểu được chủ đề của hình ảnh, tăng khả năng xếp hạng nội dung của bạn.
Bảo Quân









